As empresas devem decidir se querem construir um aplicativo para dispositivos móveis ou um site ágil para suas presenças digitais. Será que você deveria investir no desenvolvimento de um aplicativo separado para iOS/Android ou simplesmente em um design que funciona em todos dispositivos? Se você optar por construir um site ágil adaptável em todos dispositivos aqui estão algumas das melhores práticas para tornar o seu design um sucesso.
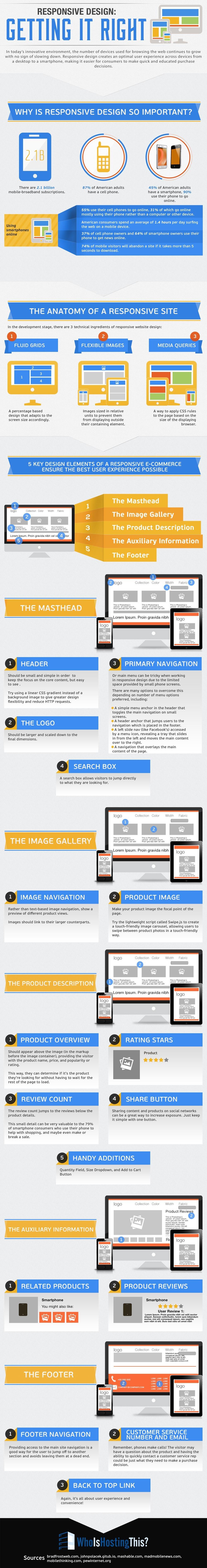
O infográfico abaixo foi desenvolvido pelo pessoal do WhoIsHostingThis ele detalha sobre como executar com sucesso o design responsivo para o seu site. Se feito corretamente, ele otimiza o seu site em vários dispositivos, incluindo desktop, tablet e smartphone.
Em geral a mudança para celular torna-se mais importante do que nunca para garantir aos clientes visualizar o seu conteúdo em qualquer dispositivo que estiver usando. WhoIsHostingThis? cita que 45% dos adultos norte-americanos tem um smartphone e 90% utilizam-no online.
WhoIsHostingThis? sugere diretrizes de design, como um design fluido e imagens flexíveis que podem se adaptar a diversos tamanhos de tela. Para garantir uma melhor qualidade de experiência do usuário eles sugerem o uso de galerias de imagens, descrições de produtos, informações auxiliares e o rodapé. Confira mais dicas no infográfico abaixo.

fonte: Mashable
Para Completar
O Cenário do Web Design Responsivo
Site responsivo é muito mais que media queries, breakpoints e redimensionamento de imagens. Nesta tradução de artigo da Smashing Magazine, Stéphanie Walter mostra o que é, o que será possível, e o que precisa ser melhorado no RWD. (leia na íntegra)
Responsive Email Design – Guideline
Um guia de instruções desenvolvido pela empresa Campaign Monitor
18 wireframing tools and resources for responsive design





