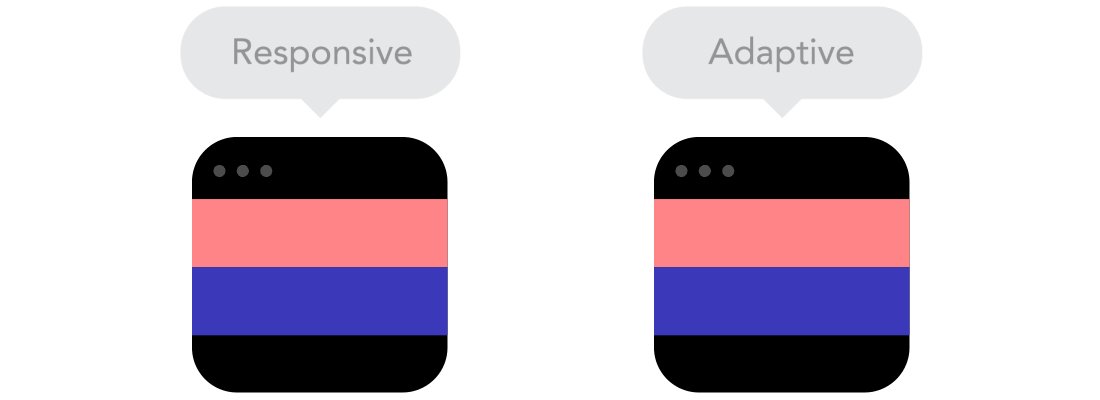
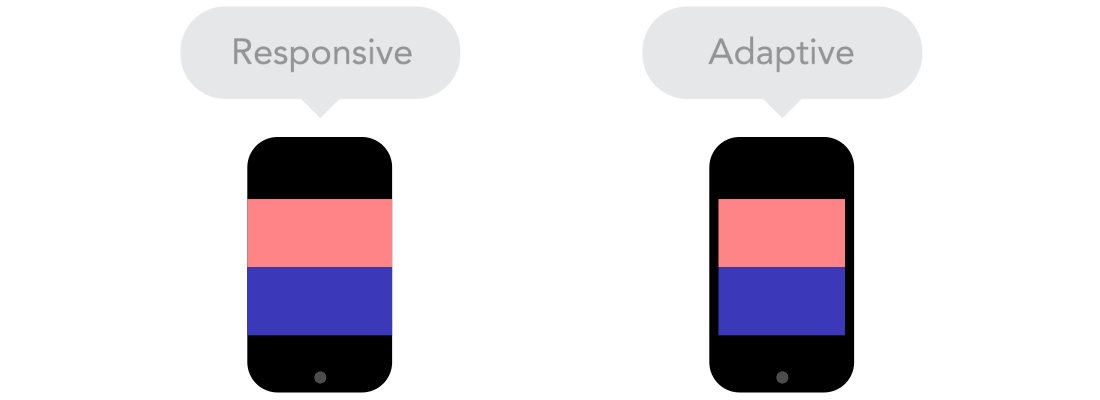
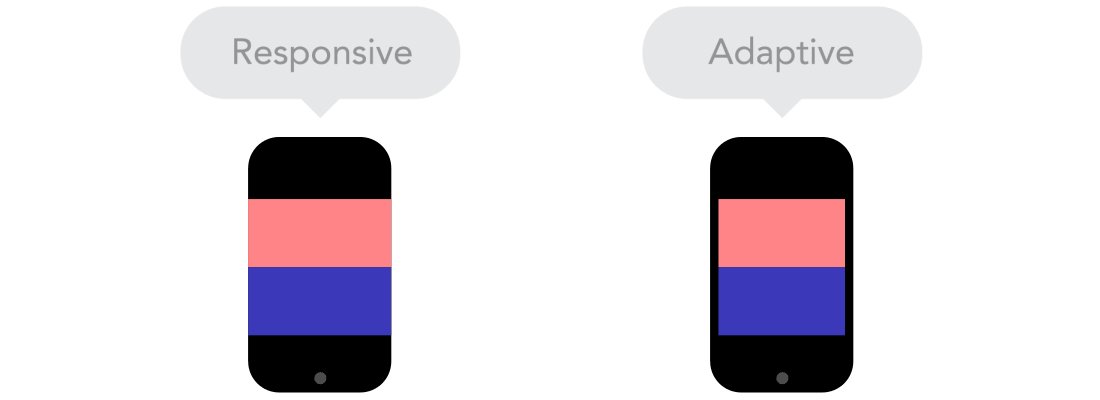
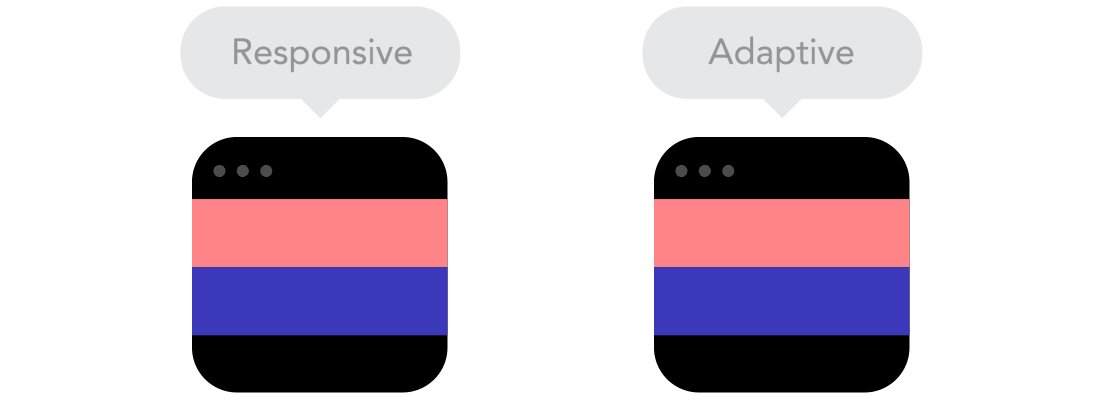
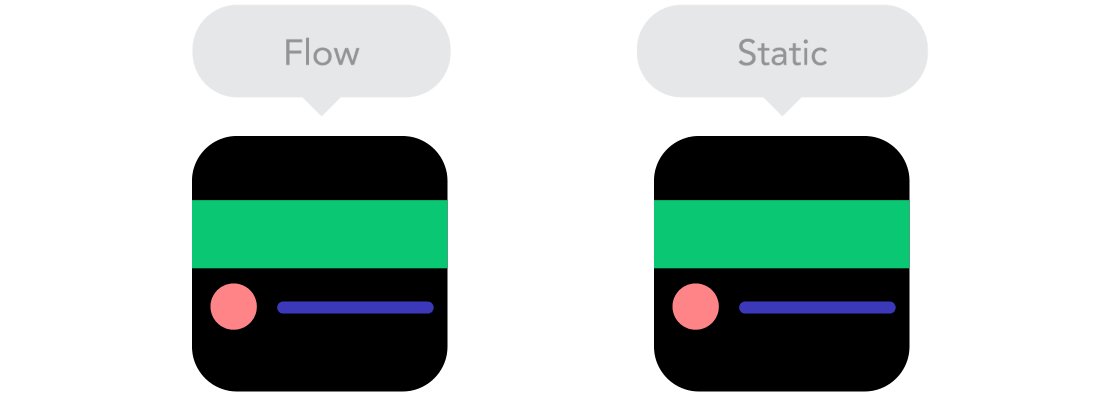
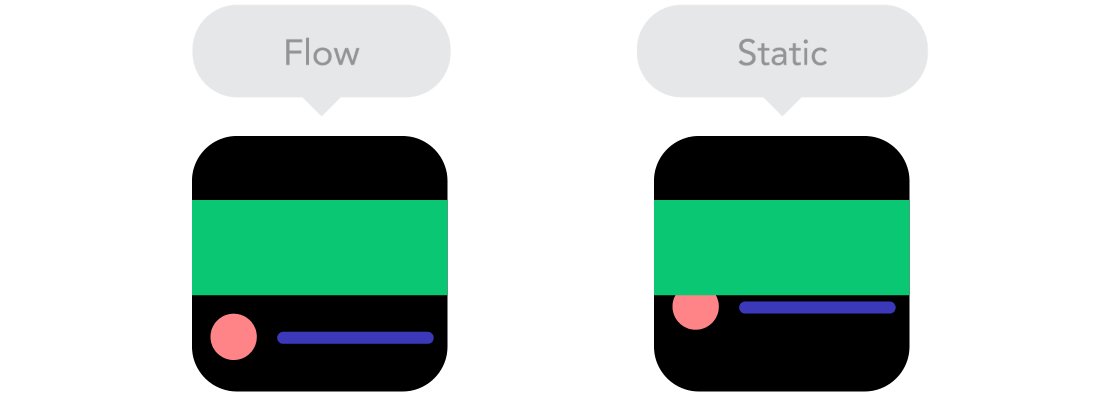
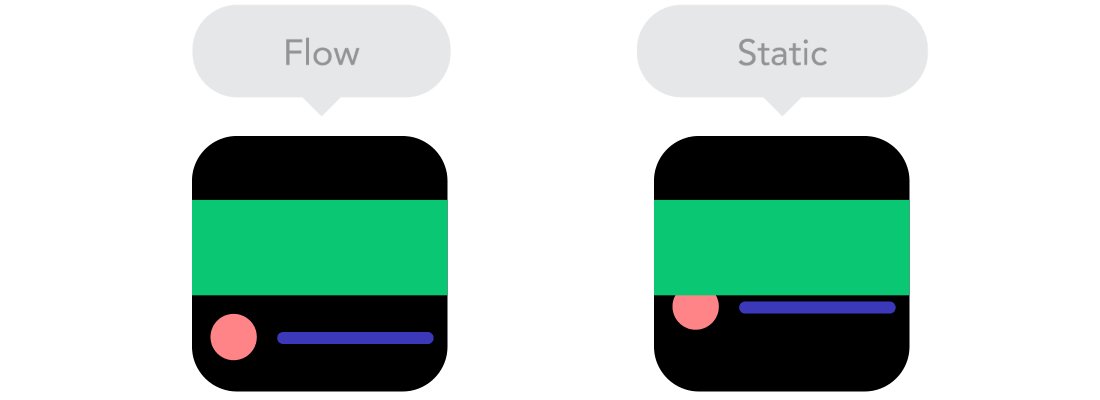
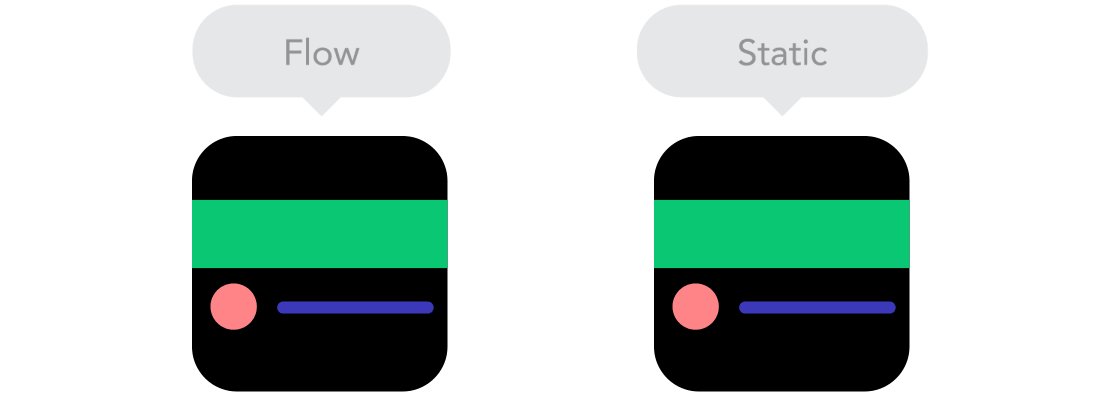
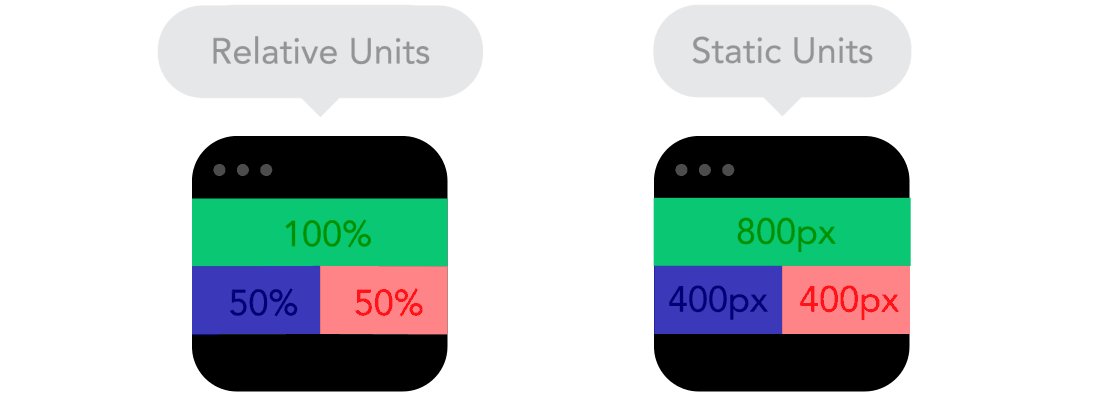
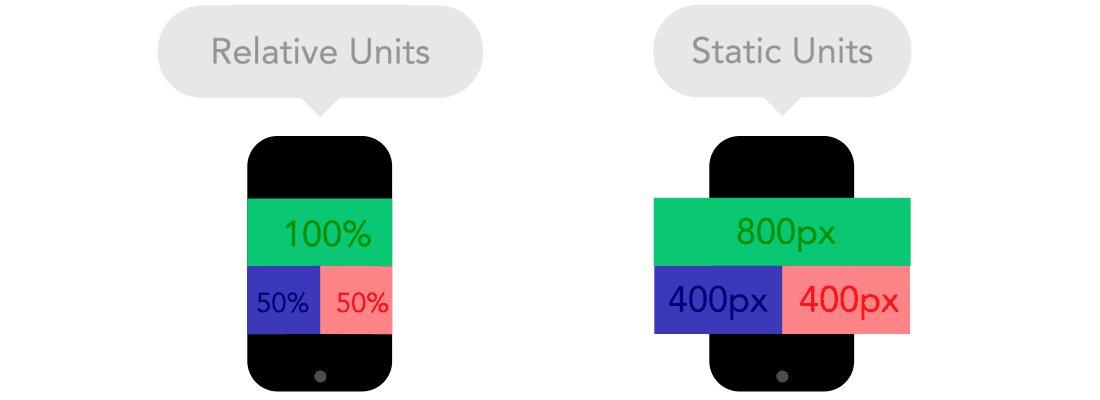
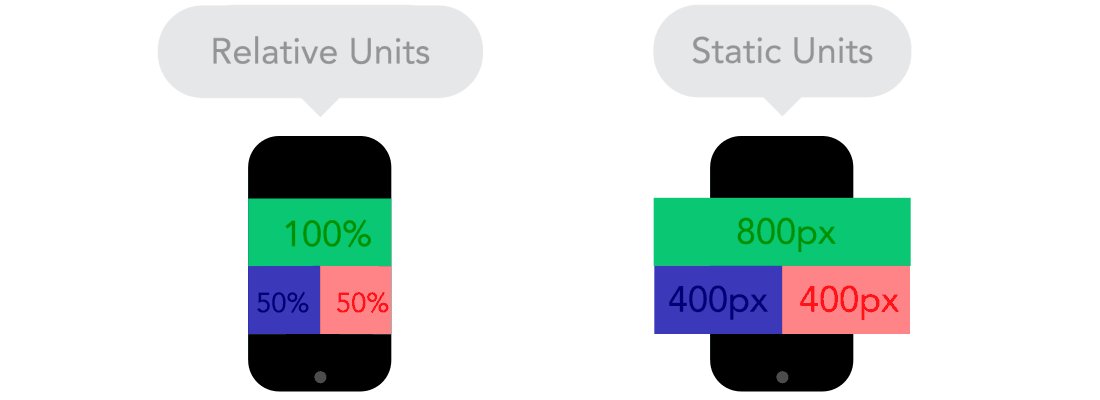
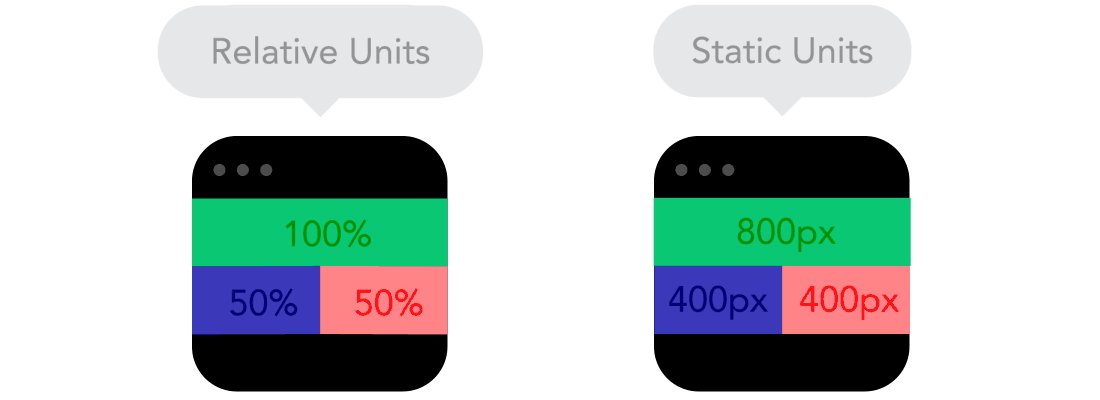
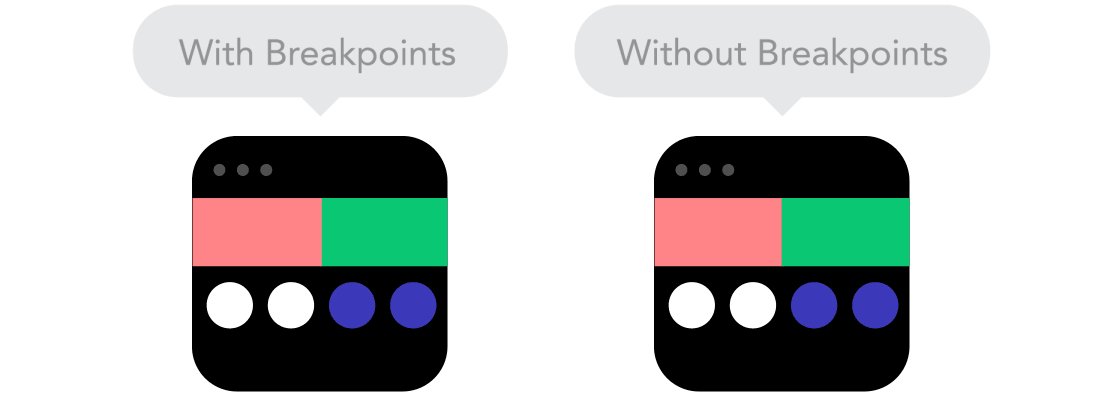
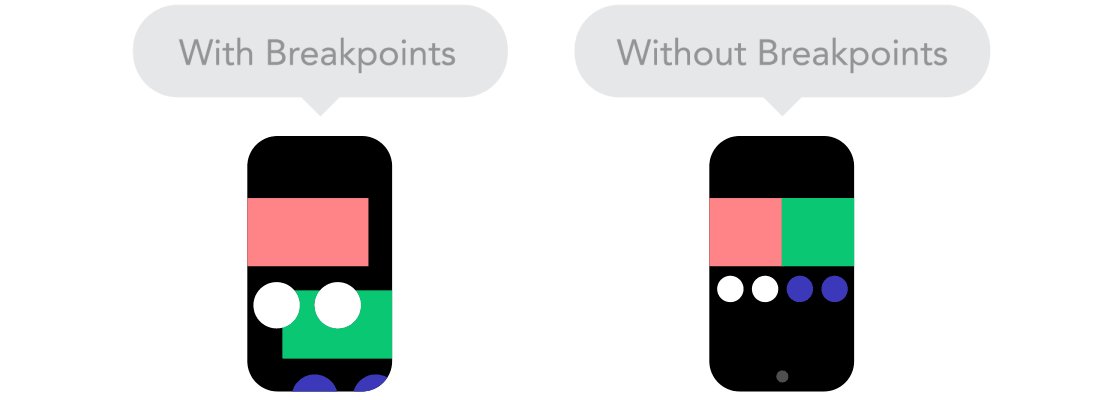
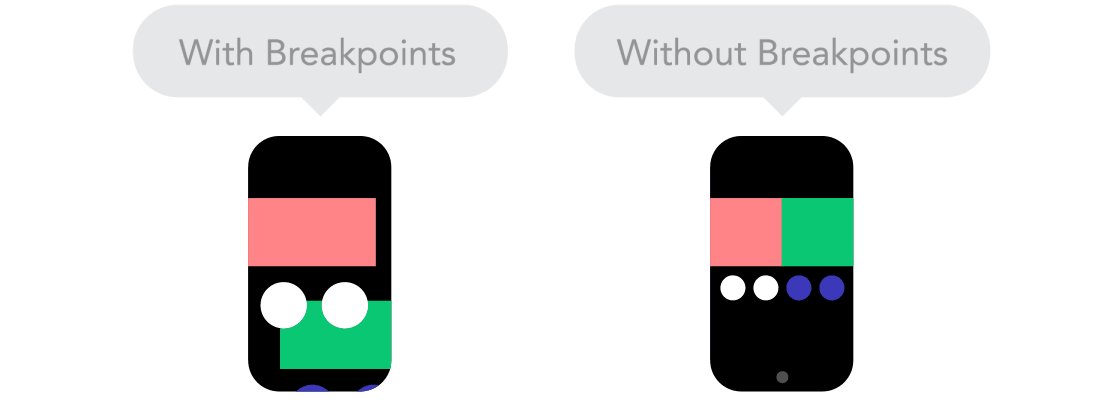
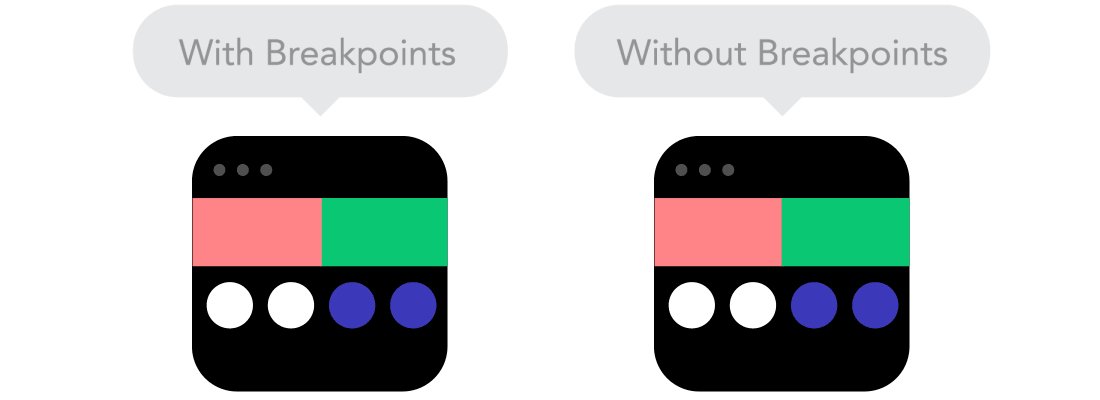
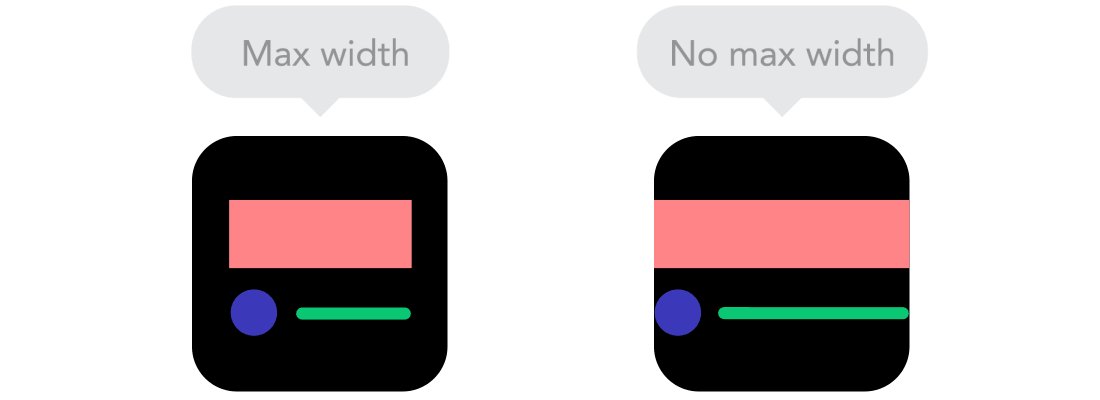
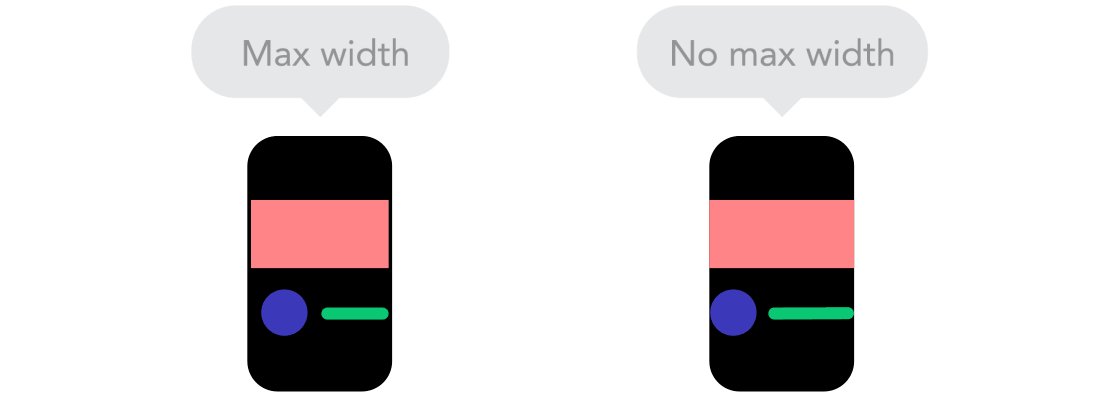
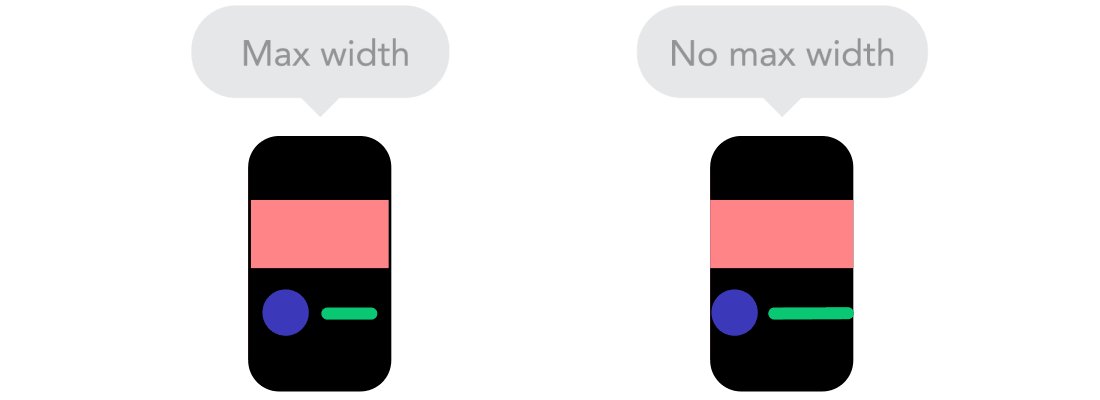
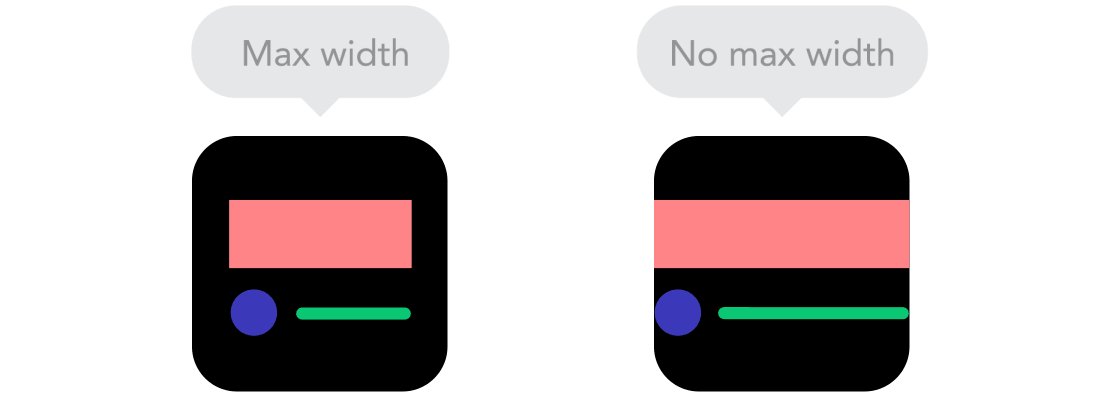
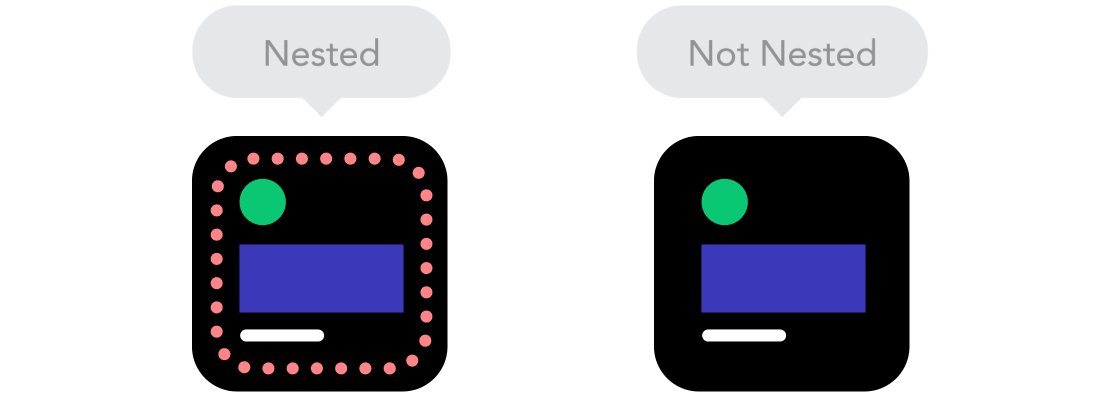
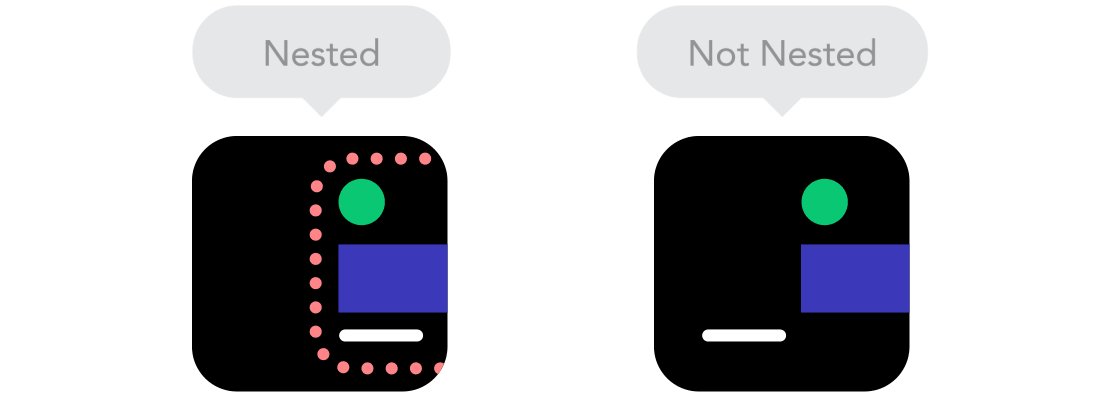
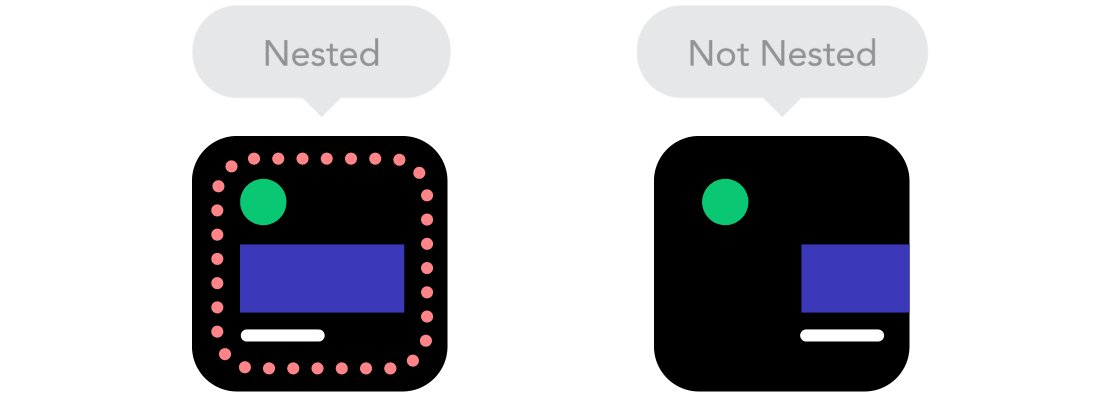
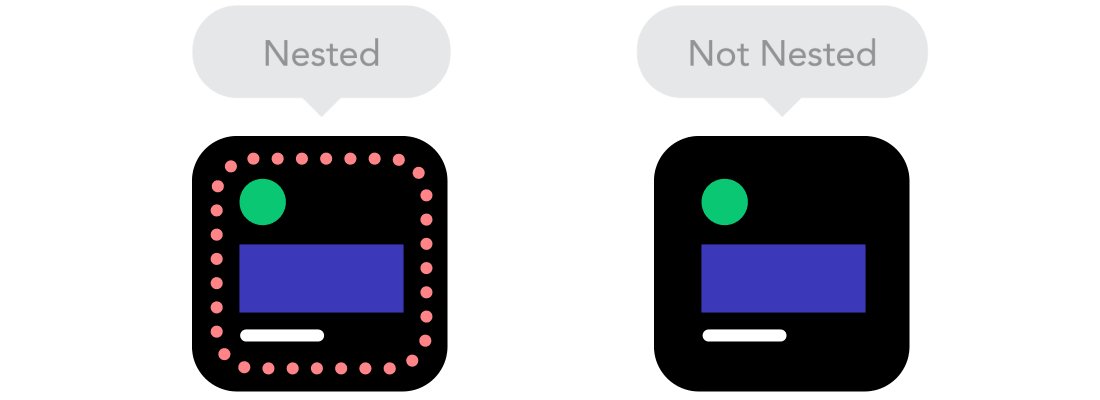
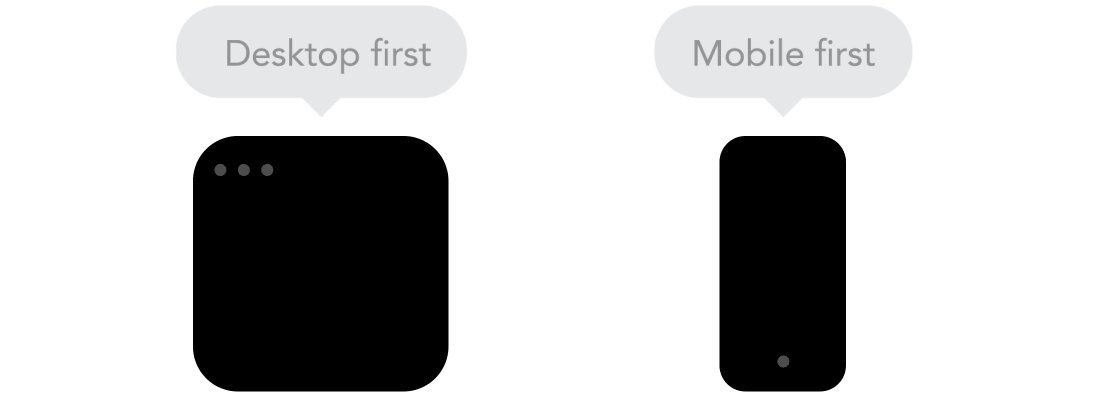
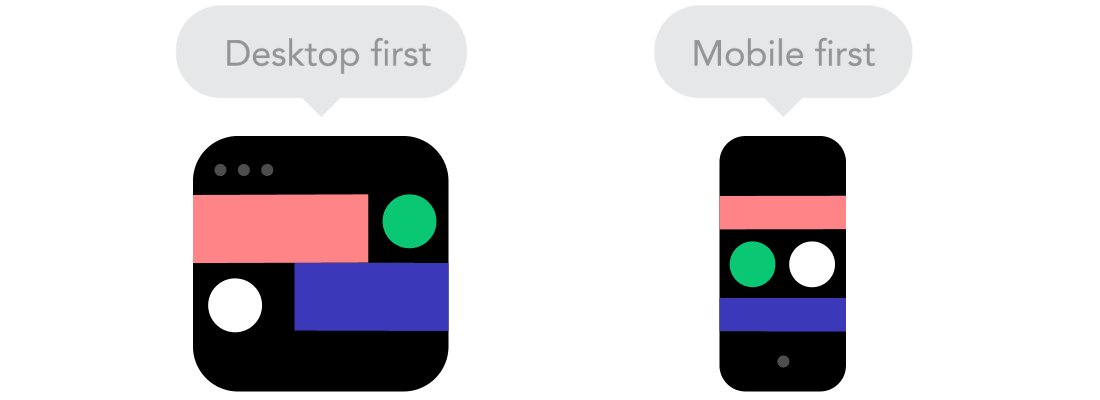
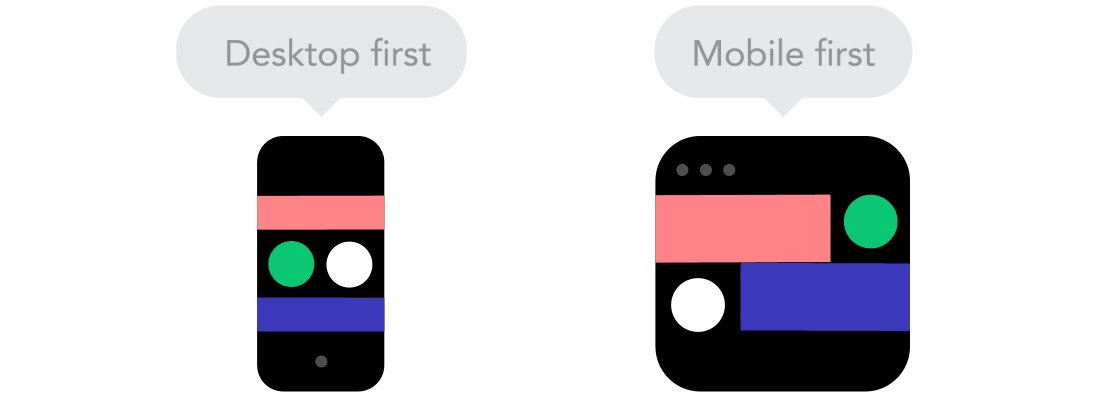
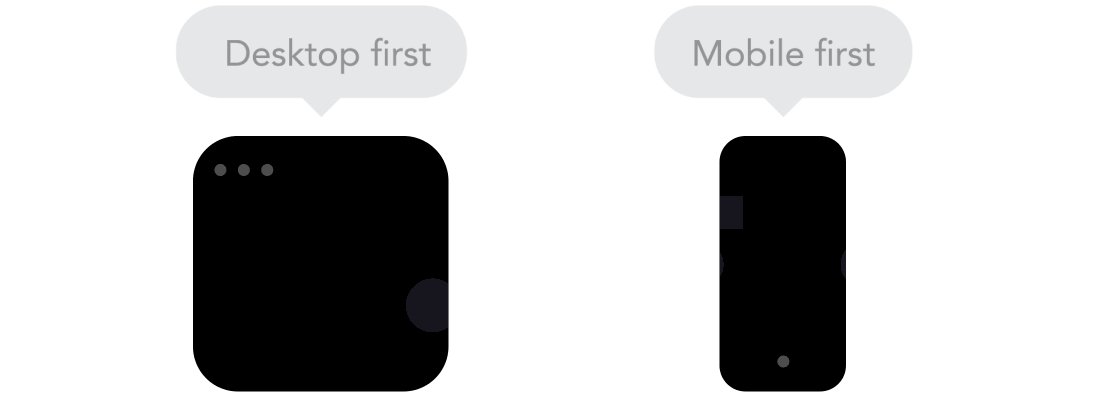
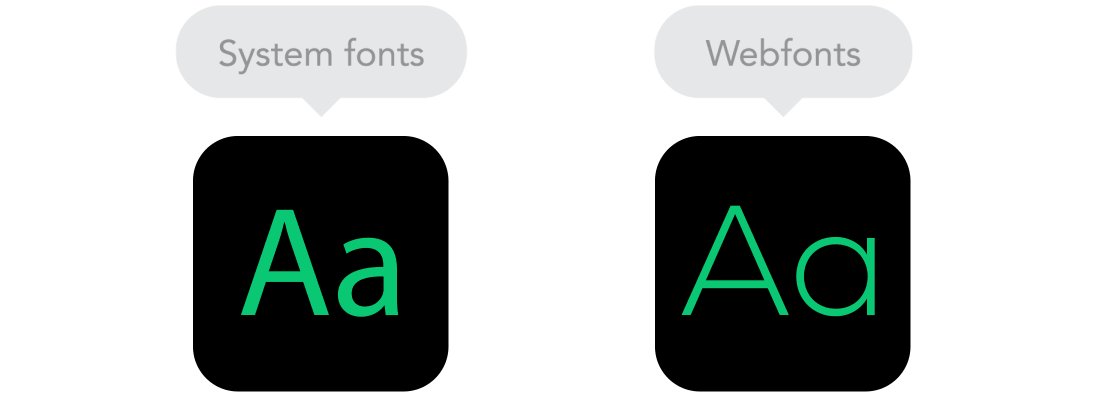
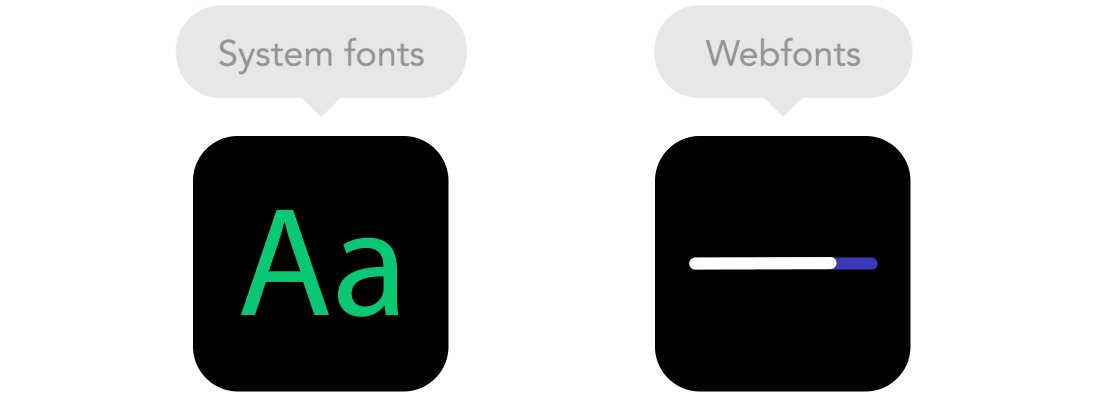
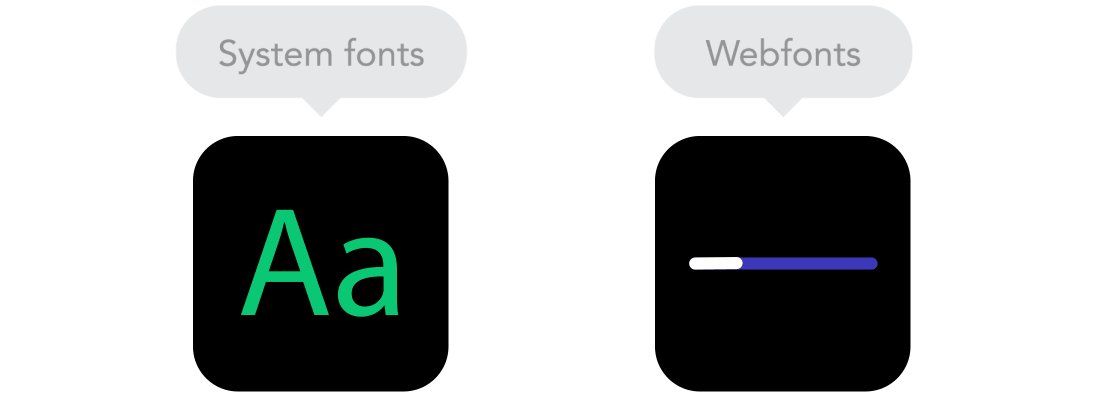
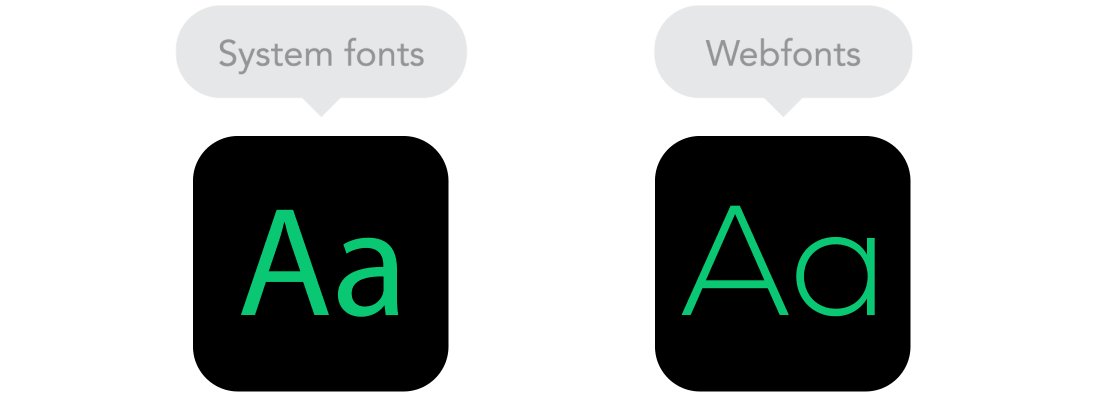
A Froont criou essa ótima série de GIFs animados que explicam alguns conceitos de design de sites, como a diferença entre responsivo e adaptativo, uso de breakpoints, elementos agrupados, configurações de largura máxima e até a vantagem do uso de vetores em relação a imagens.
Para quem entende pouco do assunto, vale conferir para compreender um mínimo. Para os especialistas, vale salvar alguns desses GIFs para usar como explicação quando algum cliente ou colega estiver mais confuso. A explicação detalhada de cada um dos conceitos pode ser conferida no site da Froont.
CONTINUA APÓS PUBLICIDADE









via: B9





