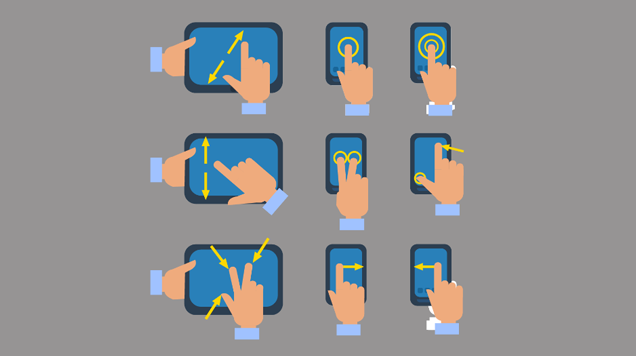
Você se lembra dos dias em que apenas os cliques no mouse eram os mais utilizados na interação entre o usuário com sites e aplicativos? Pois é, esses dias acabaram. Quando a Apple lançou o iPhone, a tecnologia multi-touch mostrou ao mainstream e aos usuários que podiam não só apontar e como tocar numa tela, mas também pinçar, deslizar, rodar, etc. Hoje os gestos são os novos cliques.

A ascensão do toque e os gestos nos dispositivos móveis mudou drasticamente a maneira como pensamos sobre a interação. Os gestos são mais do que meramente divertido, eles são muito úteis e de certa forma familiares. Hoje, o sucesso de um aplicativo móvel e da experiência do usuário depende significativamente do quão bem implementados são estes gestos.
O poder das interfaces orientada através dos gestos
A principal razão dos controles por gestos serem tão naturais e intuitivos para nós é porque eles se assemelham a interação do gestual com um objeto real. Há três principais razões para usar um gesto e não um botão:
Menos desordem. Quanto mais um aplicativo depende de controles por gestos, menos botões devem aparecer na tela, deixando mais espaço para o conteúdo. Isso faz com que o foco mais importante do aplicativo seja o conteúdo, e permite que o usuário faça o que mais importa sem distrações ou obstáculos.
Fácil de usar. Um gesto, uma vez descoberto e assimilado por um usuário pode se tornar parte de uma deliciosa experiência do usuário e pode melhorar a interação, reduzindo etapas no fluxo. Por exemplo, quando você precisa excluir um item em um dispositivo móvel, tocando em um item de cada vez para apagar é muito demorado. Um atalho simples é deslizar para excluir.
Interação sem “firulas”. Enquanto botões podem parecer bem mais úteis, gestos tem um grande potencial para tornar a interação com o conteúdo bem mais intuitivo.
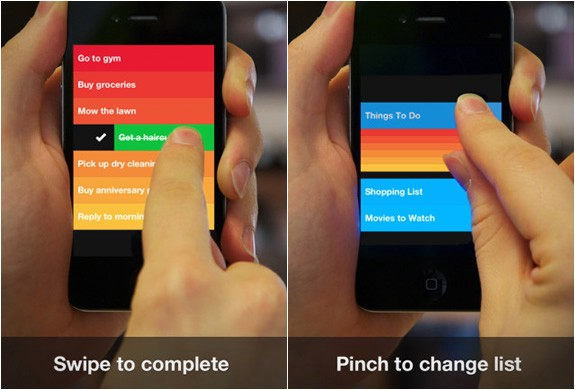
Clear é um bom exemplo de um aplicativo “guiado” por gestos. O aplicativo é baseado exclusivamente no uso de gestos: swipe (deslizar), pull (puxar) e pinche (pinçar). Sua interface é bem minimalista (não há botões), e, no entanto, é surpreendentemente simples de usar.

O papel das animações no design baseado em gestos
Gestos são invariavelmente ligados a animações em aplicativos móveis. Animações desempenham um papel muito importante na manutenção de uma ilusão de uma maior interatividade para os usuários. Quando emparelhado com gestos, essencialmente a animação induz o cérebro a acreditar que ele está interagindo com objetos tangíveis.
Além disso, a animação é inestimável no fornecimento de um feedback visual para o usuário. Sem animações, os usuários não têm um feedback suficiente informando a eles se já foi concluído com êxito uma ação gestual.
Mesmo uma interacção gestual muito inovadora, como Pull-To-Refresh (Puxe para Atualizar), emparelhado com a animação tornou-se já um padrão. O gesto já se tornou tão intuitivo que inúmeras aplicações adotaram este gesto simplesmente por convenção/senso comum.

O lado negro dos gestos
Ao projetar aplicativos móveis, por vezes, assumimos que os gestos que usamos em nossas aplicações são tão naturais (natural para nós, não para os utilizadores) que não precisam seguir princípios básicos de usabilidade. Mas a visibilidade ainda é um princípio muito importante que deve ser considero ao projetar aplicativos móveis.
Como aponta Thomas Joos, a maior desvantagem dos controles por gestos é a curva de aprendizagem. Toda vez que você remove UI clutter, a curva de aprendizado do aplicativo sobe. Isso acontece porque os gestos por si só tem uma descoberta mais baixa – eles estão sempre escondidos e as pessoas precisam ser capazes de identificar essas opções sozinhas. É por isso que quanto mais o seu UI conta com gestos do que botões visíveis, maior a possibilidade de confusão do usuário.
Outras coisas que você deve levar em conta antes de projetar uma interface baseada em gestos:
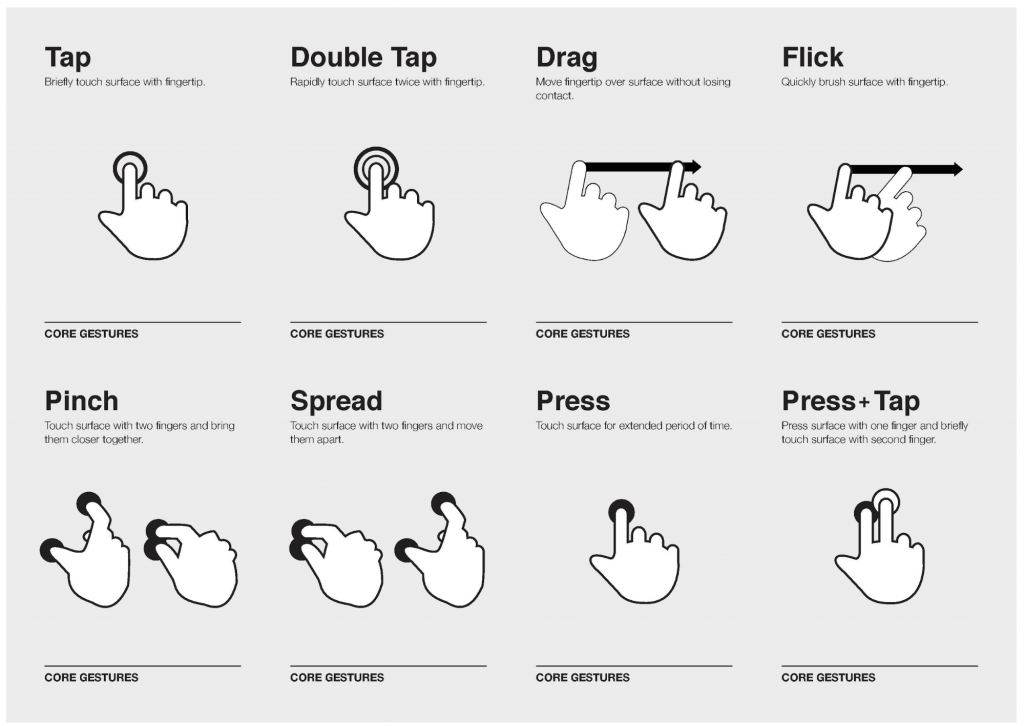
Maior esforço do usuário. A maioria dos gestos não são naturais nem fáceis de aprender ou até mesmo lembrar. Por exemplo, na maioria dos aplicativos de um único gesto de dedo significa apenas uma coisa, o mesmo gesto com dois dedos significa outra, e ainda outra com três ou quatro.
Falta de feedback. Na maioria dos casos gestos não deixam qualquer registro de seu caminho, o que significa que se alguém faz um gesto e ou não recebe resposta ou a resposta errada, há pouca ou nenhuma informação disponível para ajudar o usuário a entender o porquê.
Falta de consistência. A maioria dos gestos não são padrão e consistente em todos os aplicativos ainda. Eles nem sempre são óbvios para os usuários. Mesmo um simples gesto como deslizar sobre um item de e-mail pode funcionar de forma diferente em vários aplicativos de e-mail. Por exemplo, no Apple Mail para excluir um item não lido você deve deslizar para a esquerda em toda a mensagem fechada e a interface por si só revela a opção de excluir o item. Já, no Gmail, deslizando a mensagem para a esquerda ele marca um e-mail como não lido.
Sugestões explícitas
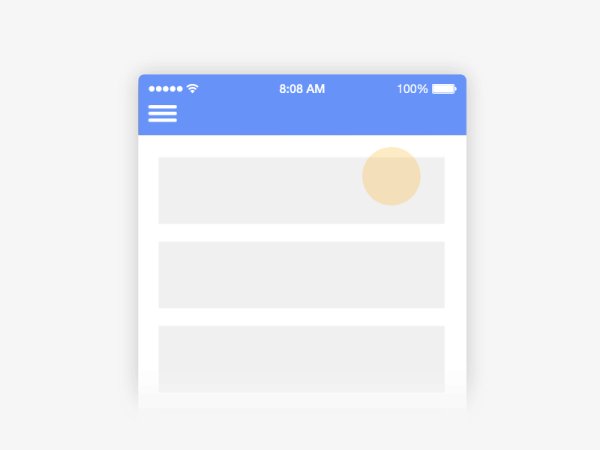
Você deve criar uma interface de usuário (UI) de uma forma que ela dê sugestões para os utilizadores sobre quais gestos estão disponíveis, pois sem dicas visuais os usuários podem ficar confusos sobre como interagir com um aplicativo. Quando se trata de ensinar os usuários a usar uma interface, você deve fornecer um conjunto de sugestões visuais juntamente com uma animação e a revelação de cada item de forma progressiva.
Gestos de UI bem executados podem ser encontrados em jogos que tendem a implementar dicas visuais com revelação feita de forma progressiva. É sabido que os melhores jogos são aqueles que permitem que as pessoas aprendam truques ao longo do tempo que jogam o jogo, ao invés de guiá-los. Por exemplo, a mecânica de jogo Pudding Monsters é baseada exclusivamente em gestos, mas eles permitem que os usuários tenham uma idéia básica do que fazer sem precisar adivinhar demais. Eles mostram um cenário com uma animação, o que torna claro para o usuário o que deve ser feito.
Pudding Monster para iOSConclusão
Os gestos são uma poderosa forma de interação? Sim, os dispositivos móveis tem evoluído a partir de um tijolo de computadores sofisticados alimentados por nossos dedos. A interação por toques e gestos tem um grande potencial para fazer com que as experiências móveis sejam mais fáceis e bem mais interessantes.
Não há nenhuma maneira de projetar um aplicativo móvel sem pensar em gestos. Eles devem servir como facilitadores e poupadores de tempo. A fim de projetar um gesto realmente significativo você deve amarrá-lo a uma ação e permitir que o gesto fique vinculado a esta ação. É muito importante fornecer um feedback, criar dicas explícitas quanto à uma possível ação e guias de como um gesto deve ser conduzido pela tela para o usuário.
autor: Nick Babich
fonte: Adobe Creative Blog
tradução livre: Iris Freitas Duarte